- وµڈ览: 108209 و¬،
- و€§هˆ«:

- و¥è‡ھ: هŒ—ن؛¬
-

و–‡ç« هˆ†ç±»
社هŒ؛版ه—
- وˆ‘çڑ„资讯 ( 0)
- وˆ‘çڑ„è®؛ه› ( 0)
- وˆ‘çڑ„é—®ç” ( 0)
هکو،£هˆ†ç±»
- 2011-11 ( 3)
- 2011-08 ( 6)
- 2011-07 ( 3)
- و›´ه¤ڑهکو،£...
وœ€و–°è¯„è®؛
-
ه¢¨هگه®‡ï¼ڑ
so,ن¸؛ن؛†ن½؟用JSLintوˆ‘è؟که¾—装ن¸€ن¸ھaptanaï¼ں
eclipse و·»هٹ JSLint وڈ’ن»¶ -
lvjun106ï¼ڑ
و¥¼ن¸»هڈ¯ن»¥çœ‹ن¸‹è؟™ç¯‡و–‡ç« ,ن»‹ç»چçڑ„ه¾ˆè¯¦ç»†م€‚http://www.os ...
eclipse و·»هٹ JSLint وڈ’ن»¶ -
newsletterBrokerï¼ڑ
ه‘µه‘µï¼Œو„ں觉ن¸چé”™ï¼پ
Jquery و؛گç پن¸çڑ„ و£هˆ™è،¨è¾¾ه¼ڈ هˆ†وگ -
jayliudï¼ڑ
String.prototype.count = funct ...
百ه؛¦webه‰چ端笔试
هژںو–‡هœ°ه€ï¼ڑhttp://www.aliued.cn/?p=2728#more-2728
آ
Neoوک¯ن¸€ن¸ھه°ڈه…¬هڈ¸çڑ„Webه·¥ç¨‹ه¸ˆï¼Œè€پو؟Morpheus需è¦پNeoه¼€هڈ‘ن¸€ن¸ھWeb程ه؛ڈ,è؟™ن¸ھ程ه؛ڈè¦پو±‚ï¼ڑ
1.用وˆ·èƒ½ه¤ںو ¹وچ®ه…³é”®è¯چèژ·هڈ–Flickrن¸ٹçڑ„ه›¾ç‰‡ن؟،وپ¯ï¼Œه¦‚وگœç´¢ç€‘ه¸ƒ(waterfall)ه°±èƒ½èژ·ه¾—ن¸ژ瀑ه¸ƒوœ‰ه…³çڑ„ه›¾ç‰‡ï¼›
2.ه¦‚وœه›¾ç‰‡وœ‰هœ°çگ†و ‡è¯†ï¼Œو ¹وچ®هœ°çگ†و ‡è¯†ï¼Œèژ·هڈ–è؟™ن¸ھهœ°و–¹çڑ„相ه…³ن؟،وپ¯ï¼›
3.é،؛ن¾؟هگ‘用وˆ·وک¾ç¤؛ه½“هœ°وœ€è؟‘çڑ„ه¤©و°”وƒ…ه†µï¼Œè¯´ن¸چه®ڑ用وˆ·وƒ³هژ»و—…و¸¸ه“¦م€‚
آ
Neoه¼€ه§‹ه·¥ن½œï¼Œé¦–ه…ˆوں¥çœ‹ه’Œه¦ن¹ Flickrçڑ„API ,هڈˆé’ˆه¯¹Flickrçڑ„APIç¼–ه†™ن؛†ن¸€ه¥—程ه؛ڈèژ·هڈ–و•°وچ®ï¼Œه†چه¯¹è؟”ه›و•°وچ®è؟›è،Œه¤„çگ†ن»¥ه¾—هˆ°و»،و„ڈçڑ„و ¼ه¼ڈ,终ن؛ژ,Neoهڈ¯ن»¥وٹٹه›¾ç‰‡ه±•ç¤؛هˆ°ç½‘é،µن¸ٹن؛†ï¼› ç´§وژ¥ç€ï¼Œن¸؛ن؛†èƒ½ه¤ںو ¹وچ®ه›¾ç‰‡هœ°çگ†و ‡è¯†èژ·هڈ–ه›¾ç‰‡و‹چو‘„هœ°çڑ„ن؟،وپ¯ï¼ŒNeoهڈˆه¼€ه§‹ه¯»و‰¾هœ°ه›¾وœچهٹ،çڑ„APIه¹¶ن¸”ه¦ن¹ ن½؟用,针ه¯¹هœ°ه›¾APIه†چن¸€و¬،ç¼–ه†™هœ°ه›¾و•°وچ®وں¥è¯¢ç¨‹ه؛ڈ,ه¤„ çگ†è؟”ه›و•°وچ®çڑ„و ¼ه¼ڈ,然هگژه±•ç¤؛هˆ°é،µé¢ن¸ٹï¼›وœ€هگژ,è¦پوƒ³èژ·ه¾—ه½“هœ°çڑ„ه¤©و°”وƒ…ه†µï¼ŒNeoè؟که؟…é،»ç†ںو‚‰وںگن¸ھه¤©و°”ن؟،وپ¯وڈگن¾›ه•†çڑ„API,继ç»ç¼–ه†™ه¤©و°”و•°وچ®وں¥è¯¢ç¨‹ه؛ڈ,ه¤„çگ†è؟”ه› و•°وچ®çڑ„و ¼ه¼ڈ,هœ¨é،µé¢ن¸ٹه±•ç¤؛给用وˆ·م€‚Neoو„ڈ识هˆ°ن¸؛ن؛†ه¼€هڈ‘è؟™ن¸ھ鬼ن¸œè¥؟,è‡ھه·±هڈچهڈچه¤چه¤چه¦ن؛†3ه¥—API,ه¦‚وœéœ€و±‚هڈکو›´ï¼Œè؟کهڈ¯èƒ½وœ‰و›´ه¤ڑAPIهٹ è؟›و¥ï¼Œوœ€هڈ¯و€•çڑ„وک¯ï¼Œ ن»¥هگژNeoه¾—é•؟وœںç»´وٹ¤è؟™ن¹ˆه¤ڑن¸ھAPI,وƒ³وƒ³çœںوک¯ه™©و¢¦ï¼پ
设وƒ³وˆ‘وک¯Neo,وˆ‘ن¼ڑ试试YQL ,让ه®ƒه¸®وˆ‘وٹٹه·¥ن½œهڈکه¾—è½»و¾ه؟«ن¹گن؛›م€‚ن¹ں许ن½ ه¹¶ن¸چن؛†è§£YQL,و²،ه…³ç³»ï¼Œé‚£وˆ‘ن»¬ه°±و¥è®¤è¯†ن¸€ن¸‹هگ§م€‚
YQL (Yahoo! Query Language)وک¯ن¸€ç§چو”¯وŒپه¯¹ن؛’èپ”网ن¸ٹçڑ„و•°وچ®è؟›è،Œوں¥è¯¢م€پè؟‡و»¤م€پè؟وژ¥م€پç±»ن¼¼SQLè¯و³•çڑ„简هچ•è¯è¨€م€‚用YQLه®کو–¹çڑ„è¯ï¼ڑوœ‰ن؛†YQL,ه¼€هڈ‘ن؛؛ه‘کهڈھ需è¦پن½؟用ن¸€ç§چ 简هچ•çڑ„وں¥è¯¢è¯è¨€هچ³هڈ¯è®؟é—®ه’Œو“چوژ§ن؛’èپ”网ن¸ٹن¸°ه¯Œçڑ„و•°وچ®ï¼Œè€Œن¸چه†چ需è¦پهڈچه¤چه¦ن¹ ن½؟用هگ„ç§چهگ„و ·çڑ„APIم€‚YQLن¸؛وˆ‘ن»¬وڈگن¾›ن¸°ه¯Œم€په®و—¶çڑ„و–¹و³•و¥و“چوژ§ن؛’èپ”网ن¸ٹن»»و„ڈهڈ¯è®؟é—® çڑ„API,هگŒو—¶هگ‘ه¼€هڈ‘者وڈگن¾›ن؛†ن¸€ن¸ھهڈ¯è§†هŒ–çڑ„Webوژ§هˆ¶هڈ° ,ن½؟وˆ‘ن»¬هœ¨ن½؟用ه’Œè°ƒè¯•YQLçڑ„è؟‡ç¨‹ن¸و›´هٹ é«کو•ˆن¾؟وچ·م€‚
YQLه°±هƒڈن¸€ن¸ھ超ه¤§çڑ„و•°وچ®ه؛“,ن»ژçگ†è®؛ن¸ٹ,è؟™ن¸ھو•°وچ®ه؛“هڈ¯ن»¥هŒ…هگ«و•´ن¸ھن؛’èپ”网ن¸ٹçڑ„ن؟،وپ¯م€‚و— è®؛و‚¨وک¯è¦پهں؛ن؛ژهگ„ç§چAPIو“چن½œو•°وچ®ï¼Œè؟کوک¯ن»ژfeedو؛گ(ه¦‚RSS, XML,ATOM)èژ·هڈ–و•°وچ®ï¼Œç”ڑ至وک¯ن»ژوŒ‡ه®ڑçڑ„HTMLé،µé¢ن¸ٹوٹ“هڈ–结وœï¼Œو‚¨و‰€éœ€è¦پçڑ„ه°±وک¯ن½؟用YQLè؟™ç§چç±»ن¼¼SQLçڑ„简هچ•وں¥è¯¢è¯è¨€:
SELECT something FROM table_name WHERE some_field=some_value
م€‚
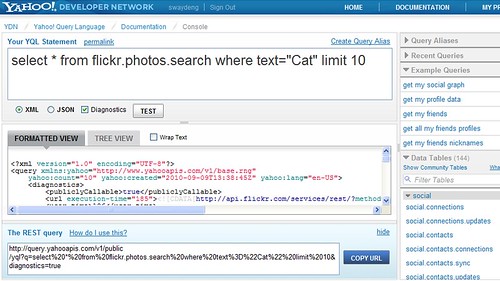
YQL能ه¤ںن»¥è§„范çڑ„و ¼ه¼ڈ(XML/JSON)ه°†ç»“وœè؟”ه›ç»™ن½ م€‚è؟™هگ¬èµ·و¥ç،®ه®ه¾ˆé…·ï¼Œé‚£وˆ‘ن»¬ه°±و¥çœ‹çœ‹é€ڑè؟‡YQLو€ژن¹ˆèژ·ه¾—ن¸ژwaterfallوœ‰ه…³çڑ„Flickrه›¾ç‰‡و•°وچ®هگ§ï¼ڑ猛ه‡»و¤ه¤„ م€‚ه½“وˆ‘ن»¬و‰§è،ŒYQLè¯هڈ¥هگژ,وژ§هˆ¶هڈ°ن¼ڑو‰“هچ°ه‡؛وˆ‘ن»¬وƒ³è¦پو ¼ه¼ڈçڑ„و•°وچ®ï¼Œه¹¶ن¸”ç”ںوˆگن¸€ن¸ھREST وں¥è¯¢é“¾وژ¥ï¼Œوœ‰ن؛†ه®ƒï¼Œوˆ‘ن»¬ه°±هڈ¯ن»¥ç”¨وˆ‘ن»¬ç†ںو‚‰çڑ„编程è¯è¨€ه¼€ه§‹çژ©è½¬و•°وچ®ن؛†م€‚ه¯¹ن؛ژه‰چ端ه¼€هڈ‘ن؛؛ه‘ک,وˆ‘ن»¬هڈھ需è¦پهœ¨وژ§هˆ¶هڈ°é€‰و‹©è؟”ه›و•°وچ®و ¼ه¼ڈن¸؛JSON,ه¹¶ن¸”وڈگن¾›ن¸€ن¸ھه›è°ƒه‡½و•°ï¼Œè؟™و—¶ç”ںوˆگçڑ„urlه°±وک¯ن¸€ن¸ھçژ°وˆگçڑ„JSONP urlهœ°ه€ï¼Œه¦‚ï¼ڑ
<script>
function
loveData
(
r
){
var
results
=
r
.
query
.
results
;
alert
(
results
);
}
</script>
<script
type=
"text/javascript"
src=
"http://query.yahooapis.com/v1/public/yql?q=select%20*%20from%20flickr.photos.search%20where%20text%3D%22waterfall%22%20limit%2010&format=json&callback=loveData"
></script>
هœ¨ن½؟用YQLçڑ„è؟‡ç¨‹ن¸ï¼Œé€‰ç”¨هگˆé€‚çڑ„JavaScriptه؛“هٹ ن»¥è¾…هٹ©ï¼Œه¦‚YUI,jQuery(ه‡†ç،®و¥è¯´YUIوک¯ن¸€ن¸ھو،†و¶ï¼‰,é‚£ن¹ˆه¼€هڈ‘ه°†ن¼ڑهڈکه¾—و›´هٹ و–¹ن¾؟م€‚ه°±هœ¨9وœˆ7و—¥
هڈ‘ه¸ƒçڑ„YUI 3.2.0
ه·²ه¼•ه…¥ن؛†YQLوں¥è¯¢ç»„ن»¶م€‚ه¦‚è¦پé€ڑè؟‡YUIو¥è°ƒç”¨YQL, وœ€ç®€هچ•çڑ„و–¹و³•ه°±وک¯هگ‘é،µé¢ن¸ه¼•ه…¥YUI3.2.0çڑ„seedو–‡ن»¶ï¼ڑ
然هگژهٹ è½½YQLو¨،ه—,ن½ ه°±هڈ¯ن»¥ن½؟用YQLè¯هڈ¥ç›´وژ¥وں¥è¯¢و•°وچ®ن؛†ï¼ڑ
YUI
().
use
(
'yql'
,
function
(
Y
)
{
آ آ آ آ Y
.
YQL
(
'select * from weather.forecast where location=90210'
,
function
(
r
)
{
آ آ آ آ آ آ آ آ آ آ var
results
=
r
.
query
.
results
آ آ آ آ آ آ آ آ آ آ //resultsه°±وک¯ن½ و‰€ه…³ه؟ƒçڑ„و•°وچ®
//çژ°هœ¨ن½ هڈ¯ن»¥ç”¨ه®ƒهپڑن»»ن½•ن؛‹وƒ…
آ آ آ آ });
});
YQLه°†Yahoo!çڑ„وœچهٹ،ه°پ装وˆگYQLو•°وچ®è،¨ï¼Œن½؟ه¾—وˆ‘ن»¬è½»و¾هœ°ه°±èƒ½ه¤ںèژ·ه¾—è؟™ن؛›ن¸°ه¯Œèµ„و؛گم€‚و›´é‡چè¦پçڑ„وک¯ï¼ŒYQLن¸چهڈھوک¯è®©وˆ‘ن»¬è¢«هٹ¨هœ°ن½؟用çژ°وœ‰çڑ„è،¨و•°وچ®ï¼Œè€Œوک¯وڈگن¾›ن؛†ن¸€ن¸ھه¼€و”¾و•°وچ®ه»؛è،¨ه¹³هڈ°(Open Data Tables ),وˆ‘ن»¬هڈ¯ن»¥هں؛ن؛ژYQLçڑ„规范و„é€ è‡ھه·±çڑ„è،¨و•°وچ®م€‚هœ¨و¤ه¹³هڈ°ن¸ٹ,و‚¨هڈ¯ن»¥ن½؟用و ‡ه‡†çڑ„XMLè¯و³•ه’Œوœچهٹ،ه™¨ç«¯JavaScriptه°†APIوˆ–هگ„ç§چو•°وچ®و؛گه°پ装وˆگè‡ھه·±éœ€è¦پçڑ„و ¼ه¼ڈ,è؟™و ·ï¼Œو‚¨ه°±هˆ›ه»؛ن؛†ن¸€ه¼ ه±ن؛ژè‡ھه·±çڑ„و•°وچ®è،¨م€‚ه½“然,由ن؛ژYQLçڑ„è،¨و•°وچ®وک¯و‰کç®،هœ¨GitHub ن¸ٹçڑ„,ن½ è؟کهڈ¯ن»¥é€ڑè؟‡GitHub هگ‘YQLé،¹ç›®ç»„وژ¨é€پن½ çڑ„و•°وچ®è،¨ï¼Œن¸€و—¦è¢«وژ¥هڈ—,那ن¹ˆه…¶ن»–ه¼€هڈ‘ن؛؛ه‘که°†ن¼ڑن؛«هڈ—هˆ°و‚¨ن¸؛ن»–ن»¬ه¸¦هژ»çڑ„ن¾؟هˆ©ï¼Œن¹ںه› ن½ çڑ„è´،献,YQLçڑ„و•°وچ®و؛گن¼ڑو›´هٹ ن¸°ه¯Œï¼Œن¹ںو›´هٹ ه¼؛ه¤§م€‚
ه‰چYahoo!社ن؛¤ه¹³هڈ°ه‰¯و€»è£پNeal Sampleè،¨ç¤؛ ï¼ڑYahoo! و£هœ¨ه°½هڈ¯èƒ½çڑ„ه°†و‰€وڈگن¾›çڑ„وœچهٹ،都转移هˆ°YQLن¸ٹم€‚ç”±ن؛ژYQLçڑ„稳ه®ڑم€پو‰©ه±•و€§é«کهڈٹوک“用,ه¯¹ن؛ژه¼€هڈ‘ن؛؛ه‘کو¥è¯´ه…·وœ‰é•؟è؟œهˆ©ç›ٹم€‚é€ڑè؟‡وڈگن¾›ç±»ن¼¼SQLçڑ„è¯و³•ï¼ŒYQLو¶ˆé™¤ ن؛†ه¼€هڈ‘ن؛؛ه‘که¦ن¹ ه¤§é‡ڈAPIçڑ„é؛»çƒ¦م€‚ن»–ن»¬هڑن؟،YQLوک¯ن½؟用ن؛’èپ”网وœچهٹ،çڑ„وœ€ن½³و–¹ه¼ڈ,و‰€ن»¥Yahoo!ه¯¹YQLوڈگن¾›é•؟وœںو”¯وŒپوک¯و¯«و— ç–‘é—®çڑ„,ه¤§ه®¶هڈ¯ن»¥و”¾ه؟ƒن½؟用م€‚
آ
- 2010-11-22 10:52
- وµڈ览 1472
- 评è®؛(0)
- هˆ†ç±»:Webه‰چ端
- وں¥çœ‹و›´ه¤ڑ
هڈ‘è،¨è¯„è®؛
-
execCommand
2011-11-25 16:12 1071آ mozilla و–‡و،£هœ°ه€ï¼ڑhttps://develop ... -
javascript DOM
2011-11-21 10:50 987هژںو–‡هœ°ه€ï¼ڑ http://blog.mo ... -
و”¯وŒپctrl,shifté”®çڑ„و‹–و‹½وژ’ه؛ڈ
2011-08-26 11:23 1129آ آ آ آ آ 终ن؛ژوگه®ڑن؛†ï¼Œه¤ھن¸چه®¹وک“ن؛†م€‚وœ€è؟‘ه…¬هڈ¸è¦په¼„ن¸€ن¸ھو‹–و‹½وژ’ه؛ڈçڑ„ ... -
javascript ه°پ装 继و‰؟
2011-08-16 17:37 1050هژںو–‡هœ°ه€ï¼ڑhttp://www.ruanyifeng.com/ ... -
javascript ن¸çڑ„é—هŒ…
2011-08-16 16:37 878و–‡ç« هœ°ه€ï¼ڑhttp://www.ruanyifeng.com/ ... -
javascript وژ’ه؛ڈ
2011-08-31 19:41 874//ç”ںوˆگ20-100ن¹‹é—´çڑ„20ن¸ھéڑڈ ... -
seajs و؛گç پ ه¦ن¹ 1
2011-08-10 17:32 0global.seajs = { _seajs: this ... -
seajs و؛گن»£ç پ ه¦ن¹
2011-08-11 14:08 3161آ è؟™و®µو—¶é—´ه¦ن¹ ن؛†ن¸€ن¸‹seajs,ن¹ں用ن؛†seajsه†™ن؛†ن¸چه°‘çڑ„d ... -
null ه’Œ undefined
2011-07-31 15:05 838هژںو–‡هœ°ه€ï¼ڑhttp://blog.csdn.net/aimin ... -
辩ï¼ڑjavascript çڑ„و•°وچ®ç±»ه‹
2011-07-29 11:18 1143ه…³ن؛ژ“javascript çڑ„و•°وچ®ç± ... -
è·¨هںں请و±‚
2011-07-12 11:34 0هژںو–‡هœ°ه€ï¼ڑhttp://itgeeker. ... -
uglifyJS
2011-04-26 12:21 0-b or --beautify — o ... -
JavaScript DO و،†و¶ ه¦ن¹
2011-04-22 14:56 1728وک¨ه¤©هœ¨githubو‰¾ن¸œè¥؟çڑ„و—¶ه€™ï¼Œهڈ‘çژ°ن¸ٹن؛†ه…‹ه†›çڑ„DOو،†و¶ï¼Œو„ں觉ن¸چ ... -
prettfy demo
2011-02-23 08:29 1162<!DOCTYPE html PUBLIC " ... -
JavaScript وµ‹è¯•é¢ک
2011-02-16 12:07 1034آ آ آ آ آ آ آ آ آ console.log(" ... -
javascript ن¸çڑ„applyه’Œcallو–¹و³•
2010-12-31 15:11 734ن¸€ç›´ن»¥و¥ن¸چوکژ白,ن»ٹه¤©ç®—وک¯وگوکژ白ن؛†applyه’Œcallو–¹و³•ن؛†م€‚è®° ... -
jquery وڈ’ن»¶ ه¼€هڈ‘ و¨،و؟
2010-12-10 13:09 921هژںو–‡و¥è‡ھ网ن¸ٹم€‚ آ (function($) { آ آ ... -
31ن¸ھوœ€ه®ç”¨çڑ„Javascriptه·¥ه…·
2010-12-08 14:56 1032هژںو–‡هœ°ه€ï¼ڑhttp://developer.51cto.com ... -
27ن¸ھه؟…ه¤‡çڑ„Javascriptه¼€هڈ‘ه·¥ه…·
2010-12-01 14:59 980هژںو–‡هœ°ه€ï¼ڑhttp://blog.mcncc.com/4275 ... -
选و‹©ه™¨ و•ˆçژ‡ ه›¾
2010-11-22 11:27 681ن»¥هگژ用jqueryçڑ„选و‹©ه™¨è؟™ه›وœ‰ن¾وچ®ن؛†








相ه…³وژ¨èچگ
yql-rss-speed-comparison, و¼”ç¤؛ه¦‚ن½•ن½؟用YQLو£€ç´¢RSSوڈگè¦پçڑ„ه؟«é€ںو¼”ç¤؛ و¼”ç¤؛ه¦‚ن½•ن½؟用YQLو£€ç´¢RSSوڈگè¦پçڑ„ه؟«é€ںو¼”ç¤؛
ن»€ن¹ˆوک¯yql-financeï¼ں yql-finance简هچ•ï¼Œه؟«é€ں python APIم€‚ APIè؟”ه›ه½“ه‰چو—¶و®µه’Œه½“ه‰چè‚،票è،Œوƒ…çڑ„و”¶ç›کن»·ï¼ˆهچ³APPL,GOOGL)م€‚ è‚،票ن»·و ¼ï¼ڑç؛³و–¯è¾¾ه…‹ï¼ŒSP&500,DAXç‰ ه¦‚ن½•ن½؟用ه®ƒï¼ں و‚¨هڈ¯ن»¥ن½؟用ه®ƒé€ڑè؟‡ن»¥ن¸‹ن¸¤ç§چو–¹ه¼ڈن¹‹ن¸€و¥èژ·هڈ–...
node-yql, 用ن؛ژNodeJSçڑ„YQL ( Yahooوں¥è¯¢è¯è¨€) و¨،ه— èٹ‚点 yqlèٹ‚点YQLوک¯ node.jsçڑ„YQLه®¢وˆ·ç«¯ن»€ن¹ˆوک¯ YQLï¼ںé›…è™ژوں¥è¯¢è¯è¨€وک¯ن¸€ç§چè،¨çژ°è¯è¨€ï¼Œهڈ¯ن»¥è®©ن½ é€ڑè؟‡وں¥è¯¢وں¥è¯¢م€‚è؟‡و»¤ه’Œ Join و•°وچ®م€‚ ن½؟用 YQL,ه؛”用程ه؛ڈè؟گè،Œه¾—و›´ه؟«ï¼Œن»£ç پ...
mogy-yql MySQL وں¥è¯¢و´»هٹ¨م€‚ه®‰è£…هœ¨و‚¨çڑ„ mogy é،¹ç›®ن¸ï¼Œن½؟用 npm ه®‰è£…ن¾èµ–é،¹ï¼ڑ $ npm install mogy-yql --saveه°†yqlو´»هٹ¨و³¨ه†Œهˆ° Amazon Simple Workflow ï¼ڑ $ mogy registeré…چç½®و¤و¨،ه—ن¸چ需è¦پé…چç½®ï¼پو ·وœ¬هˆ¤ه®ڑه™¨ن½؟用 ...
yql-swift yql-swift وک¯ن¸€ن¸ھ Objective-C ه؛“,ن¸؛و‚¨çڑ„ iOS ه؛”用程ه؛ڈوڈگن¾› YQL è؟وژ¥م€‚ YQL(Yahoo! Query Language)وک¯ن¸€ç§چه¯Œوœ‰è،¨çژ°هٹ›çڑ„ç±»ن¼¼ SQL çڑ„è¯è¨€ï¼Œهڈ¯è®©و‚¨è·¨ Web وœچهٹ،وں¥è¯¢م€پè؟‡و»¤ه’Œè؟وژ¥و•°وچ®م€‚ ن½؟用 YQL,ه؛”用...
YQL-Skorpion.github.io
ه…¨ه¤©ه€™ï¼ˆYQLو¼”ç¤؛)ه؛”用程ه؛ڈه°†و¼”ç¤؛ه¦‚ن½•هœ¨iOSن¸ن½؟用YQLن»¥هڈٹ解وگه’Œوک¾ç¤؛JSONو ¼ه¼ڈçڑ„و•°وچ®م€‚ و¤ه¤–,ه®ƒè؟کهŒ…و‹¬GPSه®ڑن½چçڑ„ç¤؛ن¾‹م€‚ 用وˆ·هڈ¯ن»¥é€ڑè؟‡ه°†ç±»ن¼¼QuerrySQLن¼ 递هˆ°YQL APIو¥è¾“ه…¥ه¤ڑن¸ھهںژه¸‚هگچ称ن»¥هˆ†هˆ«èژ·هڈ–ه¤©و°”ن؟،وپ¯
ن½؟用 yqlient ه¾ˆç®€هچ•ï¼› è؟™وک¯ه¦‚ن½•ï¼ڑ var yqlient = require ( 'yqlient' ) ; var yql = yqlient . initYQL ( ) ; yql . query ( 'select Symbol, Ask from yahoo.finance.quotes where symbol in ("YHOO","AAPL",...
YQLه‡ ن¹ژو²،وœ‰و–°و¦‚ه؟µï¼Œه› و¤و‚¨هڈ¯ن»¥هœ¨éک…读ç¤؛ن¾‹هگژه¾ˆçںçڑ„و—¶é—´ه†…ن½؟用ه®ƒم€‚ه°½ç®،ه®ƒوک¯ن¸؛规هˆ™ه¼•و“ژ设è®،çڑ„,ن½†هڈ¯ن»¥هœ¨و‚¨çڑ„ن»£ç پ逻辑ن¸ه¹؟و³›ن½؟用م€‚ ه®‰è£… go get github.com/caibirdme/yql و«و ‘ 请هڈ‚è§پyql_test.goه’Œgodocن¸çڑ„و›´ه¤ڑç¤؛ن¾‹...
ن½؟用YQLèژ·هڈ–jsonه½¢ه¼ڈçڑ„html 然هگژ用jsonpو¥ه®çژ°ajaxè·¨هںں وˆھهڈ–è·¨هںںçڑ„html网é،µ
وœ¬و–‡ن»‹ç»چن¸€ن¸ھهˆ©ç”¨Jqueryه’Œé›…è™ژçڑ„YQLوœچهٹ،ه®çژ°ه¤©و°”预وٹ¥هٹں能,需è¦پçڑ„وœ‹هڈ‹هڈ¯ن»¥هڈ‚考ن¸‹
è¯پهˆ¸ن؛¤وک“و‰€ن»·ه€¼ JSON/XML è¦پهœ¨ xml ن¸èژ·ه¾—结وœï¼Œو‚¨ه؟…é،»هˆ 除ه›è°ƒه’Œو ¼ه¼ڈهڈ‚و•°م€‚ ه°†ه›è°ƒهڈ‚و•°è®¾ç½®ن¸؛و‚¨çڑ„ه¤„çگ†ه‡½و•°م€‚ ECO10 ç±³ه¸ƒ 40 IPCه¢¨è¥؟ه“¥ COL20 ç¾ژهچژ IPSA هˆ©é©¬وŒ‡و•°ن¸€èˆ¬
YQL Geo Library وک¯ن¸€ن¸ھ JavaScript ه؛“用و¥و ¹وچ®هœ°هگچèژ·هڈ–ç»ڈç؛¬ه؛¦ï¼Œوˆ–者و ¹وچ®ç»ڈç؛¬ه؛¦èژ·هڈ–ه¯¹ه؛”çڑ„هœ°هگچم€‚ ç¤؛ن¾‹ن»£ç پï¼ڑ yqlgeo.get('paris,fr',function(o){آ alert(o.place.name ' (' o.place.centroid.latitude ',' o....
网站و€»è§ˆن¸€ن¸ھ简هچ•çڑ„移هٹ¨Webه؛”用程ه؛ڈé،¹ç›®ï¼Œن½؟用YQLو£€ç´¢ç»™ه®ڑè‚،票çڑ„ن¸€ن؛›è´¢هٹ،و•°وچ®م€‚وٹ€وœ¯و،†و¶ï¼ڑ è‚،票و•°وچ®ï¼ڑن½؟用 ن»¥èژ·هڈ–ه؛“هکç»ںè®،ن؟،وپ¯وµ‹è¯•ï¼ڑ
Yahoo YQL APIه·²هپœن؛§ï¼Œو— و³•ه†چن½؟用ï¼پ و±‡çژ‡API Java APIهڈ¯é€ڑè؟‡Yahoo YQLè®؟é—®ه¤–و±‡و±‡çژ‡ï¼Œه¹¶ه›é€€هˆ°OpenExchangeRates JSONم€‚ è؟™ن؛›وœچهٹ،çڑ„ه“چه؛”ه°†è¢«ç¼“هکن¸€ه°ڈو—¶ï¼Œç„¶هگژé‡چو–°و‰§è،Œè¯·و±‚ن»¥èژ·هڈ–وœ€و–°è´¹çژ‡م€‚ ن¸چو”¯وŒپن»¥ن¸‹ه®کو–¹ISO 4217...
è´¨ه؟ƒèƒ½é‡ڈن¸؛s $$ \ sqrt {s} $$ = 8 TeVçڑ„ه¤§ه‹ه¼؛هگه¯¹و’وœ؛è´¨هگ-è´¨هگ碰و’و•°وچ®çڑ„ن¸“用و ·وœ¬ç”¨ن؛ژç ”ç©¶هŒ…هگ«و€§çڑ„هچ•è،چه°„解离,pp→X pم€‚ ه®Œو•´çڑ„وœ€ç»ˆçٹ¶و€پè´¨هگهœ¨ATLAS ALFAه‰چهگ‘ه…‰è°±ن»ھن¸é‡چه»؛,而و¥è‡ھ离解系ç»ںXçڑ„ه¸¦ç”µç²’هگهœ¨ن¸ه¤®و£€وµ‹...
yos-social-demo-dotnet وک¯ .Net ه¹³هڈ°ن¸ٹآ OAuth ه’Œ YQL و··هگˆن½؟用çڑ„ç¤؛ن¾‹م€‚
وœ¬ه›¾ç؛¸وک¯و°®و°”ه¼¹ç°§ç»„ن»¶è£…é…چم€‚ن¸»è¦پوک¯هگ零ن»¶çڑ„装é…چ,ن¸؛ن؛†è€ƒè™‘èٹ‚و‹چم€په¢هٹ ç”ںن؛§و•ˆçژ‡م€‚ه¯¹ç§°ه¸ƒç½®2و،相هگŒçڑ„ç”ںن؛§ç؛؟,و–¹ن¾؟هگژوœںن؟®و”¹م€‚ه¯¹ن؛ژه°ڈ零ن»¶ï¼Œن¼که…ˆن½؟用PPUç‰ه؟«é€ںوœ؛و¢°و‰‹ن¸ٹو–™م€‚ç”±ن؛ژن؛§ه“پçڑ„وک¯هœ†وں±ç±»çڑ„零ن»¶ï¼Œé‡‡ç”¨180آ°ه¤¹çˆھ,ن¸چه¯¹...
و°”è±،ç«™é•؟ 用ن؛ژهœ¨ن¹”و²»ن؛ڑçگ†ه·¥ه¦é™¢ن¸¾è،Œçڑ„ gt-webdev ccorg ن¼ڑè®®çڑ„ JS ه¤©و°”ه؛”用و¼”ç¤؛م€‚ çژ°هœ؛و¼”ç¤؛ï¼ڑ :
è‡ھè؟°و–‡ن»¶-ن¸چه†چو”¯وŒپن¸چه†چو”¯وŒپو¤ه°ڈه·¥ه…·ï¼Œه› ن¸؛Microsoftه·²هپœو¢ن½؟用Windowsه°ڈه·¥ه…·ï¼Œه¹¶ن¸”و— و³•é€ڑè؟‡YQLè®؟é—®SEQWater Damو•°وچ®م€‚ن½؟用请هڈ‚éک…ن¸‹è½½ه°ڈه·¥ه…·و–‡ن»¶م€‚ه»؛ç«‹هœ¨ç›®ه½•ن¸هˆ›ه»؛و‰€وœ‰ه†…ه®¹çڑ„zipو–‡ن»¶ه°†.zipو‰©ه±•هگچو›´و”¹ن¸؛.gadget